HTML,CSS,Js - HTML 표 만들기.
2024. 8. 7. 21:58ㆍ---Learning (학습)---/HTML+CSS+자바스크립트
728x90
1. <table> 태그는 표를 만들 때 사용합니다.
<table>내용</table>
2. <caption> 태그는 표 제목을 지정합니다.
<table>
<caption>제목</caption>
</table>
<예시 사진>

3. <tr> 태그는 표에서 행을 생성할 때 사용합니다.
<table>
<tr>행1</tr>
<tr>행2</tr>
</table>
<예시 사진>

4. <th>,<td> 태그는 열을 생성할때 사용
th: 제목
td: 데이터
<table>
<caption>과자</caption>
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
<tr>
<td>1</td>
<td>프링글스</td>
<td>3</td>
<td>3,000원</td>
</tr>
<tr>
<td>2</td>
<td>수미칩</td>
<td>5</td>
<td>2,000원</td>
</tr>
<tr>
<td>3</td>
<td>포카칩</td>
<td>2</td>
<td>1,200원</td>
</tr>
<tr>
<td>4</td>
<td>눈을감자</td>
<td>2</td>
<td>1,800원</td>
</tr>
</table>
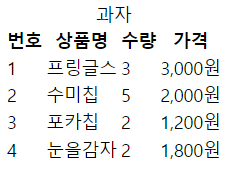
<예시 사진>

5. 속성 rowspan과 colspan은 병합할 때 사용합니다.
rowspan: 행 병합
colspan: 열 병합
<table>
<caption>과자</caption>
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
<tr>
<td>1</td>
<td>프링글스</td>
<td>3</td>
<td>3,000원</td>
</tr>
<tr>
<td>2</td>
<td>수미칩</td>
<td>5</td>
<td rowspan="2">2,000원</td>
</tr>
<tr>
<td>3</td>
<td>포카칩</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
<td>눈을감자</td>
<td>2</td>
<td>1,800원</td>
</tr>
<tr>
<td>총 금액</td>
<td = colspan="3"> = 26,600원</td>
</tr>
</table>
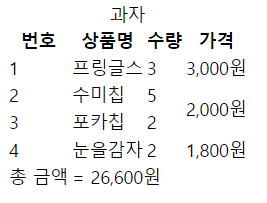
<예시 사진>

6. <thead>,<tfoot>,<tbody> 태그는 행을 그룹화 시킬 때 사용합니다.
7. <col>,<colgroup> 태그는 열 전체를 그룹화해서 통일화된 스타일을 적용하는 목적으로 사용합니다.
<col = style="width: 80px">
<colgroup span="2" style="width: 150px"></colgroup>
<col style="width: 100px">
<예시 사진>

728x90
'---Learning (학습)--- > HTML+CSS+자바스크립트' 카테고리의 다른 글
| HTML,CSS,Js - HTML 폼 구성. (0) | 2024.07.30 |
|---|---|
| HTML,CSS,Js - HTML 텍스트 강조. (0) | 2024.07.30 |
| HTML,CSS,Js - HTML 링크와 이미지 넣는 방법. (0) | 2024.07.30 |
| HTML,CSS,Js - HTML 목록 만들기. (0) | 2024.07.29 |
| HTML,CSS,Js - HTML 그룹 짓기. (0) | 2024.07.28 |